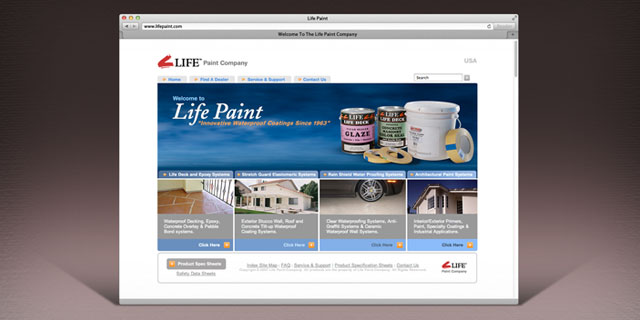
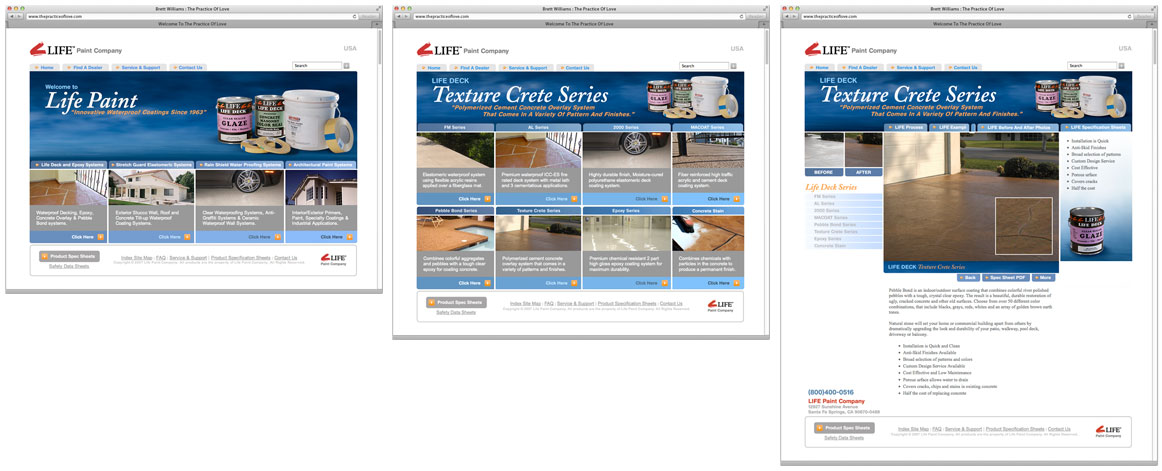
The Chromatic Path to a product website begins with the categorizing and photography of every item available, acquiring a logo(or logos) and organizing content text, headlines or product description. Each product website should have individual special features to uniquely assist visitors, in most cases these features should provoke a sale.

Each product had to be treated individually to prepare it as part of a set, a cohesive product line with matching colors, font specific headlines and similar content text formats. Each product line also had a process of application which involved several different products with specific instructions. Instructions were made available in PDF format to easily assist anyone who might need them for quick and easy handouts.
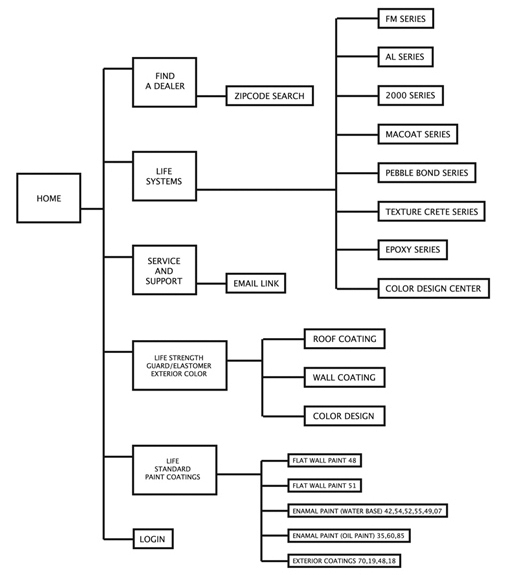
Site Mapping:
The first step in the FLASH process is making sure that all the pages have been approved, all the special features have been planned and that the site map has been finalized. Below is the actual site map designed specifically for this client. It reveals how a visitor to the site will interact with pages and features throughout the finished website.

Design:
Designing a product website is mostly about establishing a branded appearance that will be used throughout the entire site, matching colors, easy to use layout, font specific headlines and special features that repeat with different items. For this company, displaying the before and after imagery was a significant special feature – it was vital to provide a visual of the beauty these product provide. Showing the steps or process was also key for the installers – it truly became a larger, deeply involved and text heavy product website.
Production:
Custom HTML website production is most efficient when all navigation, pages, coding and special features are approved first. Revisions made during the production process, additional pages added, new buttons or animation revisions add time to a project. Added time equals a more expensive final. This project started out small as you can see from the site map, but it grew very quickly into a very large and purposeful online tool.
What was included:
• Research (2 hours)
• 3 Concept sketches (4 hours)
• 1 Low resolution color index page design (3.00 hours)
• 4 Low resolution matching page designs (4.00 hours)
• Photoshop image editing (9.50 hours)
• 5 pages of HTML layout designs (6.75 hours)
• 112 pages of HTML (14.75 hours)
• 18 Text revisions (12.50 hours)
• Total Project Cost = $2,825.00