The Chromatic Path to animated website does not have to be complicated, time consuming or expensive. Every client is unique and every project demands individuality – but, the key to saving time and money is in the revision time. Determining functionality, the graphic design and special features(code) before production has begun is an excellent way to efficiently manage the developmental costs of animated websites.

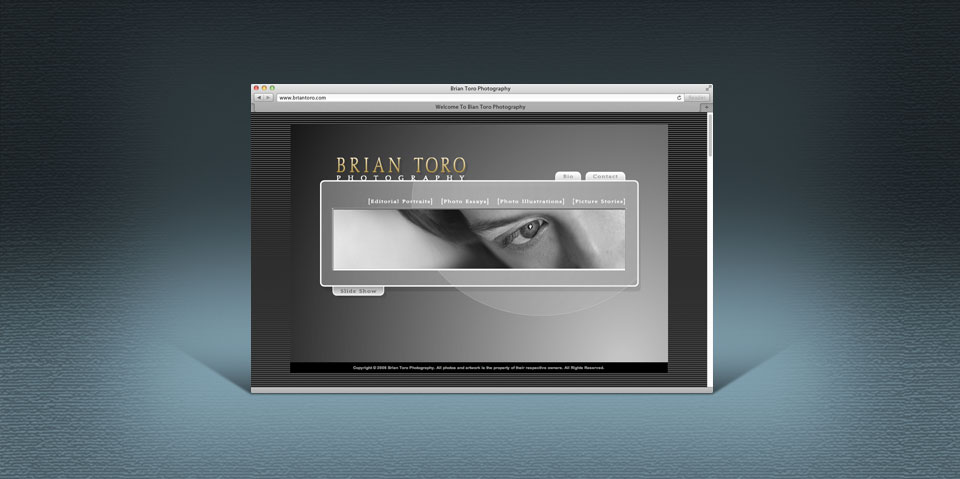
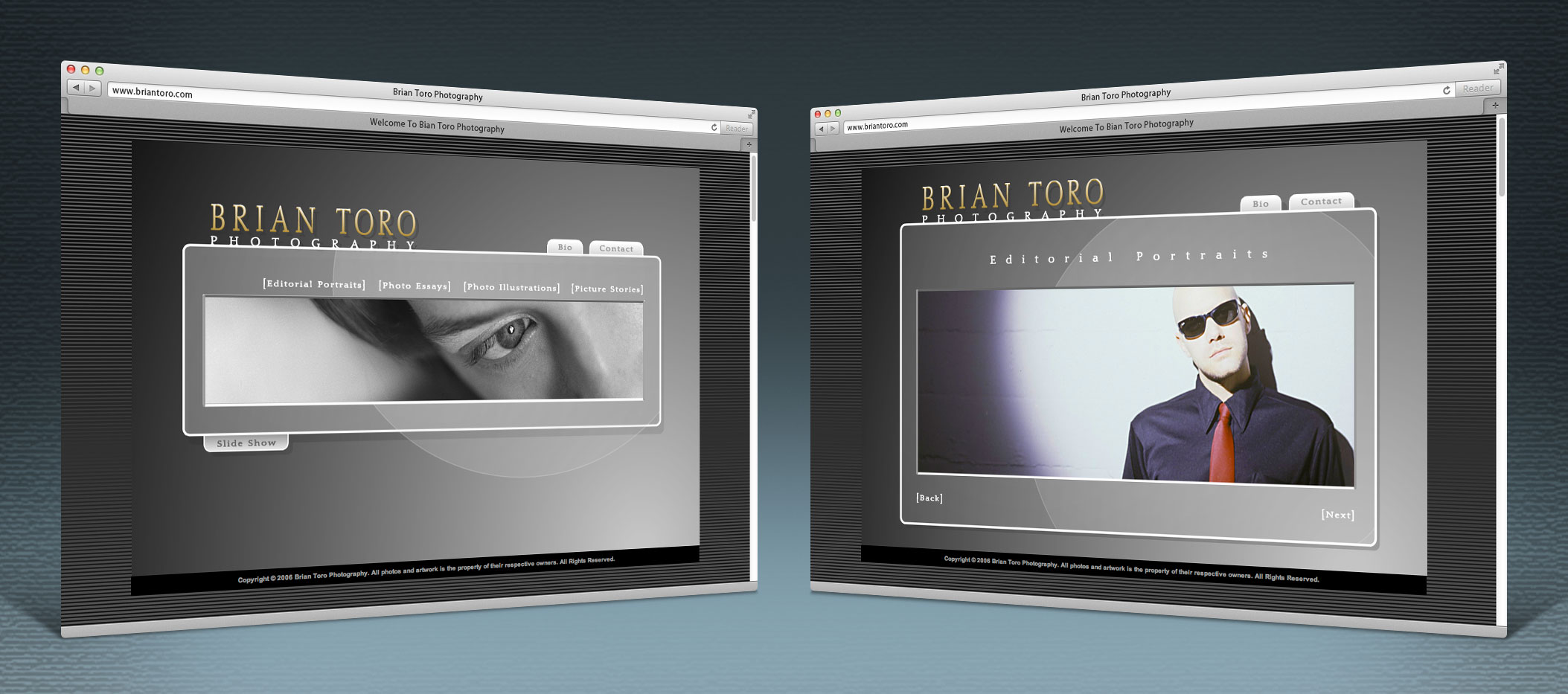
This particular project was commissioned on a Friday with a batch of images that were provided by the artist and nothing else. We delivered a branded logo and a fully animated website the next Friday which he could afford, update, enhance, add new projects as needed. And, we were able to make his items purchasable through broker sites such as iStock Photo, Shutterstock & Getty Images, as well as, purchased and framed via this animated site.
Site Mapping:
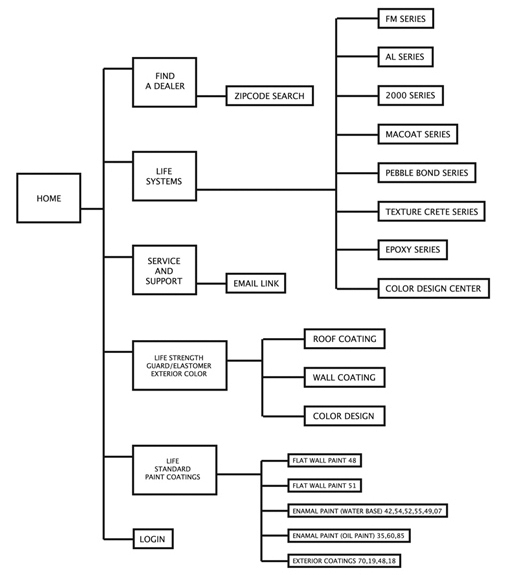
The first step in the animation process is making sure that all the pages have been approved, all the special features have been planned and that the site map has been finalized. Below is a sample of an original site map(not for this site) designed specifically for one client and their specific needs: it reveals how a visitor to the site will interact with pages and features throughout a website.

Design:
Three concept sketches were presented to the client and one low resolution color concept with a few matching pages helped with determining navigation issues and implementing new ideas for the user interface. Animation ideas were envisioned while in the client meeting, motion for text and graphics were also discussed. During the Animation production stage it all came alive just as we all saw it – subtle.
Production:
Animated site production is most efficient when all navigation, pages, coding and special features are approved first. Revisions made during the production process, additional pages added, new buttons or animation revisions add time to a project. Added time equals a more expensive final. This particular project had only text revisions and one photo was swapped out for a more cohesive and balanced presentation.
What was included:
• Research (2 hours)
• 1 Site map (0.25 hours)
• 3 Concept sketches (2 hours)
• 1 Low resolution color index page design (2.75 hours)
• 4 Low resolution matching page designs (1 hour)
• Photoshop image editing (0.50 hours)
• 4 page Adobe Animate animation designs (5.75 hours)
• 32 page Adobe Animate production (3.75 hours)
• 2 Text revisions (0.50 hours)
• Final digital document upload